Home ita
Widgetkit
Widgets
Currently available widgets
Slideshow
Grid
Grid Stack
Switcher
Map
Accordion
Gallery
Grid Slider

Slider

Parallax

Slideset
How to use
Use a shortcode to display your widget anywhere on your website

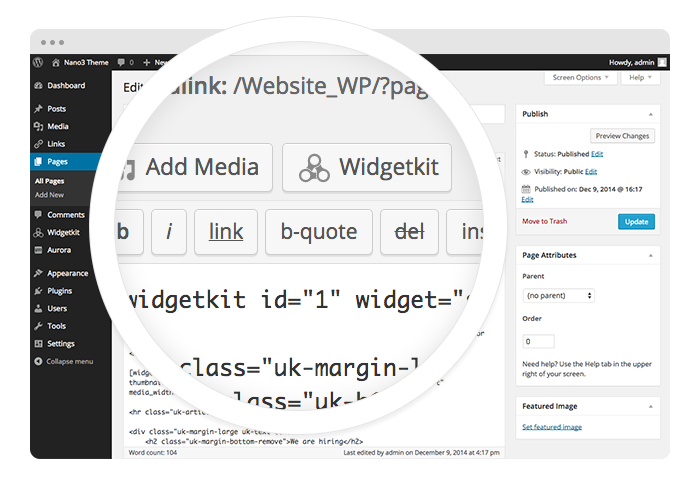
Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

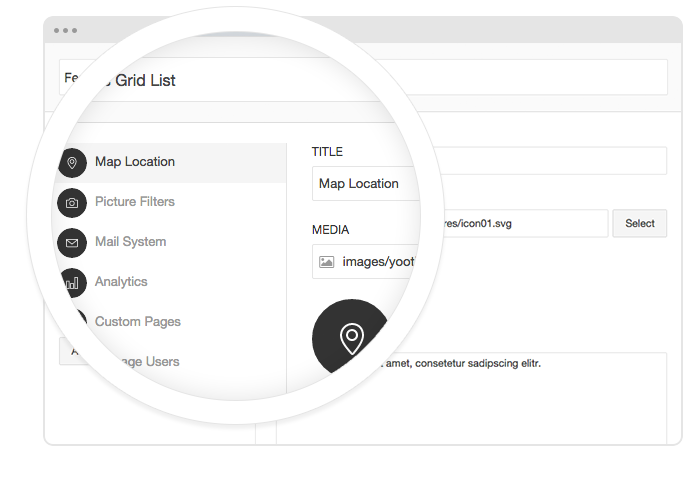
Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

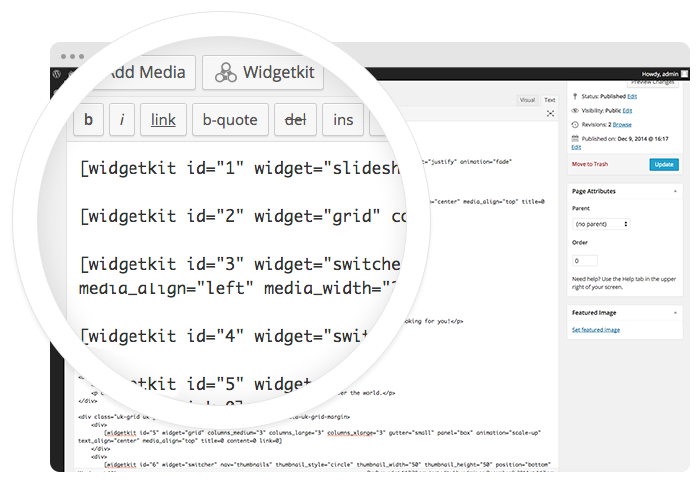
Using the shortcodes
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
Features
All widgets make use of modern web technologies
- All widgets are fully responsive
- Use shortcodes to show widgets anywhere
- Clean and lightweight code
- User friendly interface
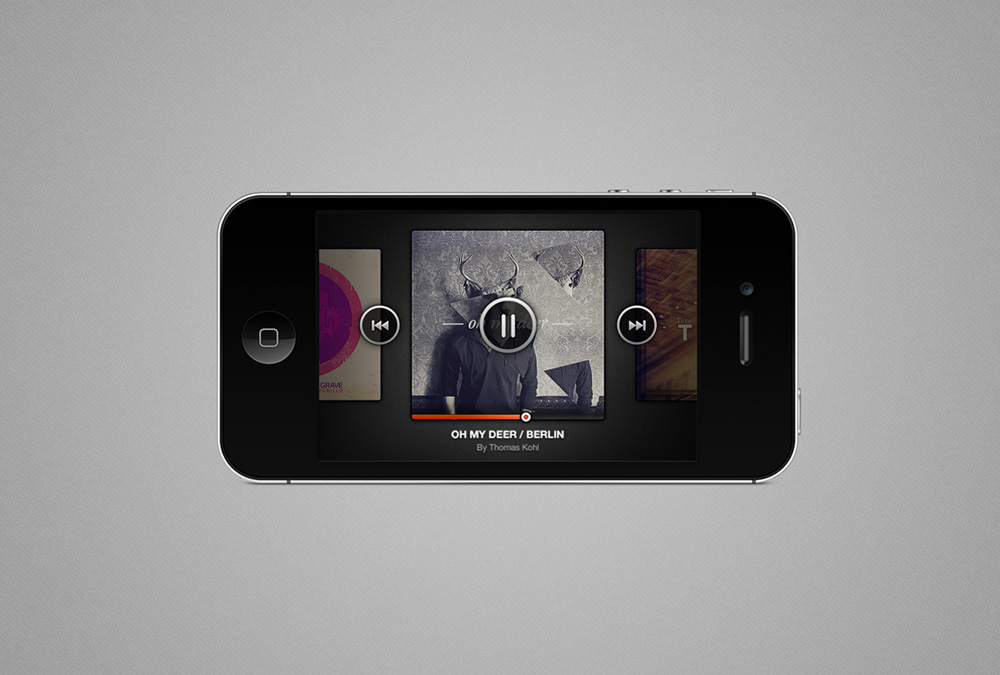
- Supports touch gestures for mobile devices
- Built with the UIkit framework
Home
This is a hidden article.
Features
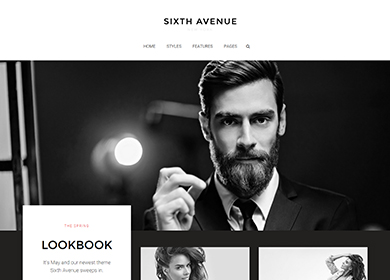
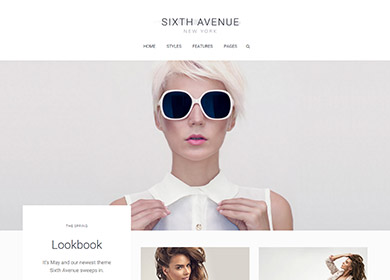
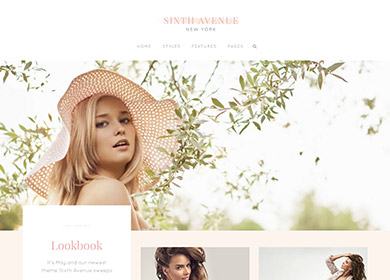
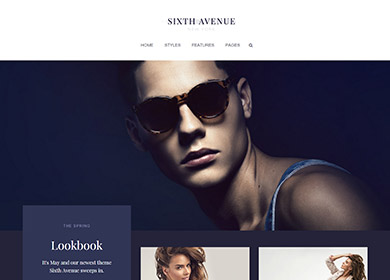
Styles
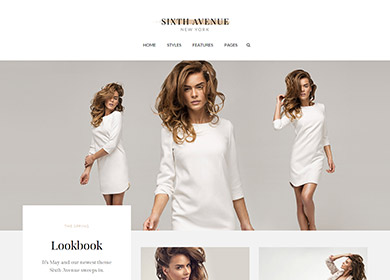
6 different theme styles for a good start.
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Theme Features
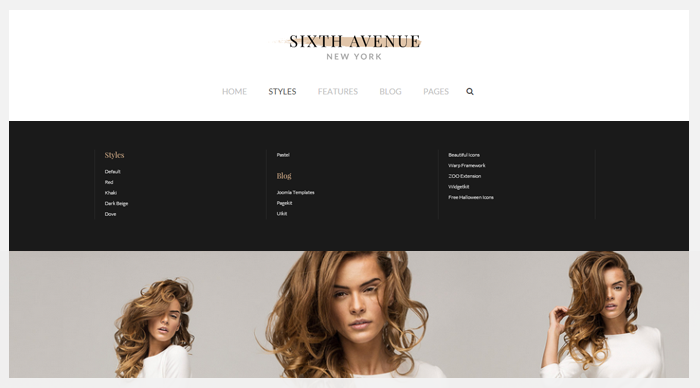
Sixth Avenue features a one of its kind fullscreen overlay menu matching the theme’s overall clean, elegant styling. Sub menu items will be revealed on hover in the accordion-like navigation while the parent items still function as links. But of course you can also stick to the "traditional" top navigation, which provides the option to remain fixed at the top of the browser.

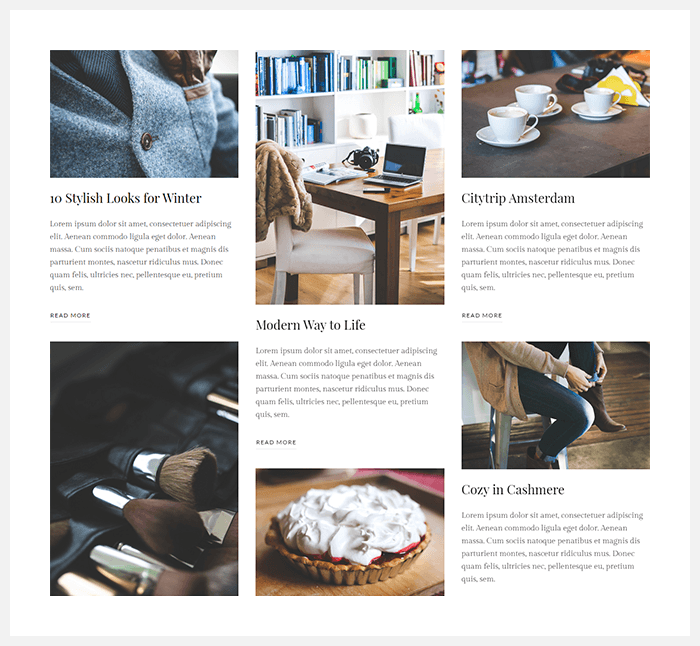
Dynamic Grid

Menu

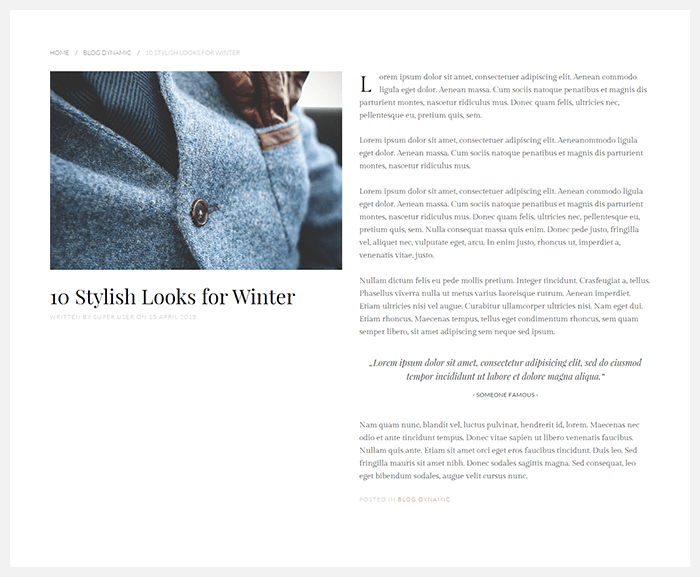
Single Article

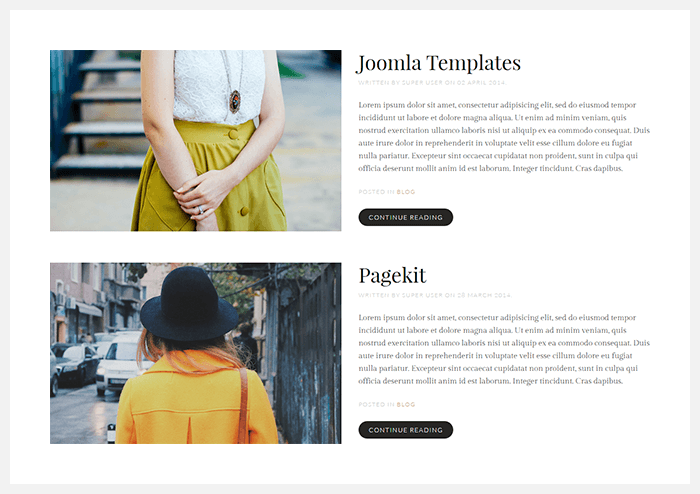
Blog

Drop Cap

Block Offset

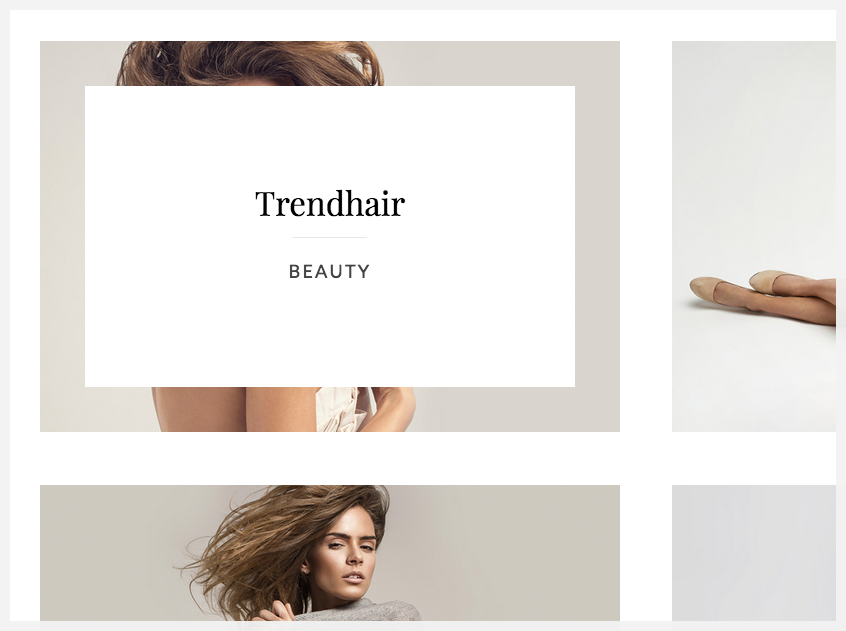
Overlay

Overlay Image

Parallax Effect

Slider
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.